Berikut saya akan berbagi cara membuat menu horizontal glossy yang cantik jika di pasang diblog, sehingga memudahkan kita bernavigasi di blog, caranya sangat gampang, ikutin saja langkah2 yang sudah dibuat dibawah, pasti berhasil deh, okoh doh langsung saja ya ikuti langkah2 di bawah ini;
Langsung saja. berikut ini tutorial membuat glossy horizontal menu
- Login ke blogger dengan akun anda
- Kemudian pada dasbor klik Rancangan >> Edit HTML
- Tambahkan kode CSS berikut diatas tag ]]></b:skin>
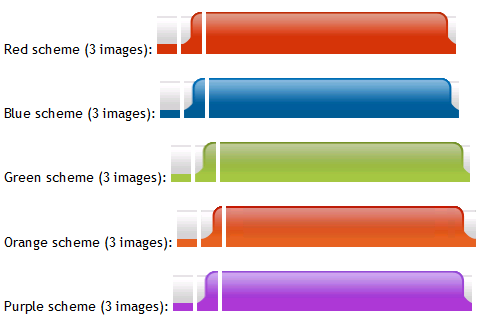
Jika gambarnya tidak cocok, bisa anda ganti sesuaikan dengan template yang dipakai. Di bawah ini adalah contoh gambar background yang bisa anda gunakan :
- Silahkan upload dulu image diatas ke tempat hosting masing-masing.
- Terakhir tambahkan kode HTML berikut diatas <div id='header-wrapper'> <ul class='glossymenu'><li class='current'><a href='http://tutorialblog4seo.blogspot.com/'><b>Home</b></a></li><li><a href='http://tutorialblog4seo.blogspot.com/search/label/tutorial blog' title='tutorial blog'><b>Tutorial Blog</b></a></li><li><a href='http://tutorialblog4seo.blogspot.com/search/label/SEO' title='SEO'><b>SEO</b></a></li><li><a href='http://tutorialblog4seo.blogspot.com/search/label/wordpress' title='wordpress'><b>Wordpress</b></a></li><li><a href='http://tutorialblog4seo.blogspot.com/search/label/affiliate' title='affiliate'><b>Affiliate</b></a></li><li><a href='http://tutorialblog4seo.blogspot.com/search/label/hosting' title='hosting'><b>Hosting</b></a></li></ul>
- Sobat-sobat bisa edit link dan anchor teks kode HTML diatas
- Terakhir Save template anda
Selamat mencoba dan semoga berhasil,,,,
Sumber : maskolis.com
Sumber : maskolis.com




Post a Comment